Grids in Photoshop in Less than 1 Minute with the Free GuideGuide.me Plugin

If you’re a designer who earns his money in Photoshop, you probably work a lot with grids and guides. Creating columns, rows and whatnot, making sure the final design is pixel-perfect.
A lot of work has to be done to accomplish this, especially if you’re not a real Photoshop ninja. There’s a saying that you don’t need to work hard, just work smart. GuideGuide.me has a smart solution for your Photoshop problems.
KISS – Keep It Simple, Silly
GuideGuide.me is a free Photoshop plugin that will calculate all the necessary numbers for you and create a grid system in just a click of a mouse. It works on Photoshop CS4 and CS5 only and it’s developed by Cameron McEfee, a new media designer from San Francisco. I suggest you to use the CS5 version if possible, because according to Cameron – it’s awesome!

The great thing about GuideGuide.me is its simplicity. Take units for example; if you enter only the number into the input field, it will use the unit that defaults to your document. However, if you need some other unit, just enter it as you would anywhere else, eg. “15px” or “50%” etc.
How to Use GuideGuide.me?
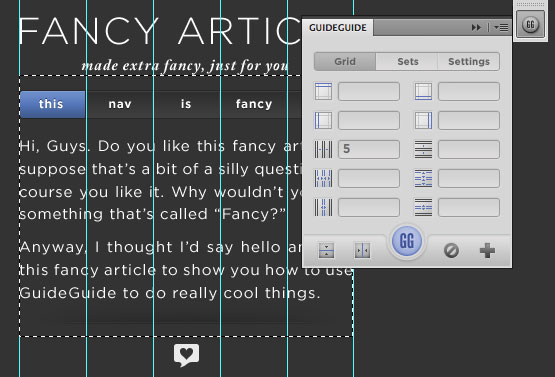
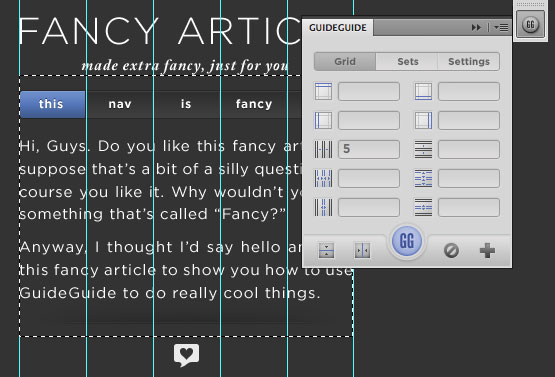
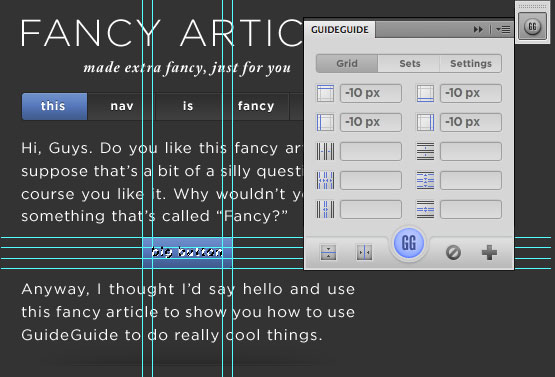
First, you’ll have to download the plugin. If you’re running the CS5 pack on Mac OSX Lion you’ll have to download a patch for Adobe Extension Manager first. Unpack the extension and use the Adobe Extension manager to install it. Once installed, launch Photoshop and try it out. You’ll see a set of 3 tabs: Grid, Sets and Settings.
In the grid tab, fill in the fields and click the center GG button. Your grid is now complete! You’ll also have some options to apply a value to all of the margins and even save current values as a preset, so you don’t have to enter them repeatedly. In the Sets tab, you can double click a guide set to edit it, hold the clear guides button to delete the selected set, while holding the GG button with a set selected will switch to the grid tab and populate its fields.

Cameron explains why he created the plugin for the Domain.me blog:
Somewhere in the history of web design Photoshop became the standard design tool for designers. The problem with Photoshop is that it is a photo manipulation tool. It was never intended for web design. While Adobe has acknowledged it’s web design market by adding features like layer styles, the application as a whole is still an incomplete solution for designing websites and interfaces.
A couple years ago I started getting really interested in Photoshop automation. I came to realize that generally anything that I had to do more than once was something I could make Photoshop do for me. With my web design projects, I always dreaded clients who removed items from their navigation. It always meant recalculating how wide each element should be, then resizing everything to fit.
One day it occurred to me that I could probably make a plugin for Photoshop that would do the calculation for me. At it’s core, the challenge of resizing navigation is really a matter of columns. Each navigation item is a column, and the space between each item is a gutter. Realizing this, I decided to make GuideGuide into a full fledged grid tool. With the tools it provided, columns, rows, midpoints and baseline grids were suddenly easy to use. After a single use I was amazed at how much time it had saved me. I figured if it could save me time, it would probably save other designers time as well.
I posted GuideGuide on my blog and through a little luck, a ton of designers heard about it. Now a year later, I’ve launched a second version of GuideGuide which lives at GuideGuide.me and continues to make my life, and hopefully the lives of everyone else that uses it a whole lot easier.
If you haven’t already, go ahead and try the GuideGuide plugin. If you have any additional questions or you’ve found a bug, submit it to the GuideGuide support repo on GitHub. Also, make sure to follow Cameron on Twitter and if you feel like it, you can even donate for GuideGuide. Your (photoshoping) life is easier now, right?
