Kinesthetic Learning About The Web By Making Your First Website

To live is to learn, but do we all learn in the same way? Do you like learning hands on and are great in mathematics and science, while preferring physical activities? You’re not alone, which is why we suggest you to learn from making websites instead of learning to make websites in the world’s first guide to creating your website – the kinesthetic way!
This type of learning is called kinesthetic learning, and it’s regarded as one of the essential ways to learn by trial and error, rather than memorizing. According to some US studies, at least 15 percent of students fall into this category:
Kinesthetic learners are the “hands-on” type. These are the people who learn best by doing. It might be hard to see how video can benefit these learners, but it still has some advantages over the traditional classroom model. Long gone are the days when you had to wheel out a full sized TV and VCR to show people a video. Mobile devices and online video services allow kinesthetic learners to bring the knowledge with them to the place of work, and follow along with lessons in real time. You can’t always give someone a personal instructor, but a portable video lesson might be the next best thing.

You’ve probably never thought about how much you can actually learn if you dive into the world of website building, and we’re here to change all that. The process of making a website isn’t overly complex, but your first real website will teach you about domains, SEO, typography, design, and more, and a lot of those skills will be really useful in the long run.
1. Choosing a Domain Teaches You About Branding
Domains, like .ME for instance, are the extensions of your page. Domains are what identifies your site geographically or by interest, so, for example, a .ME domain would make your website more personal. Of course, you need a perfect domain name for your website, and even though your site will work great no matter what domain it’s on, the domain extension is so much more than the word behind that dot. To make your life easier when figuring out what domain to use, there’s a lot of different tools.
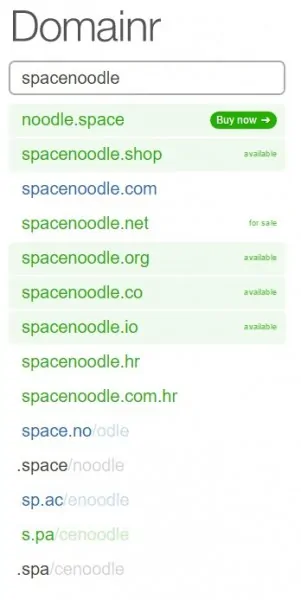
Take Domainr, for example. It’s a search engine built specifically for domains, that you can use to see what domains are available for the site name of your choice. So, if we say that our site will be called SpaceNoodle, and type the name into Domainr, we get this:

Now you know that you can go with noodle.space, something you probably didn’t think of, now did you?
Apart from tools that help you know what domains are available, there’s also a number of sites that help you make a better name for your website, like Lean Domain Search. This tool lets you type in your query and see a LOT of ideas on what you can name your site.
[su_box title=”Our personal favorite is definitely StratoParty, and we have already made plans for a stratosphere-flying party jet so that one is taken, sorry.” class=”trap small right”][/su_box]
For instance, if you want to have the word “party” in your website name, simply type it in and you’ll get a ton of prepositions, colored by availability. There’s some, not that interesting ones, like ProgramParty and MentorParty, but also ShellParty and GentleParty, so there’s really a lot of ideas you can take and then make it your own.
Names, Names…
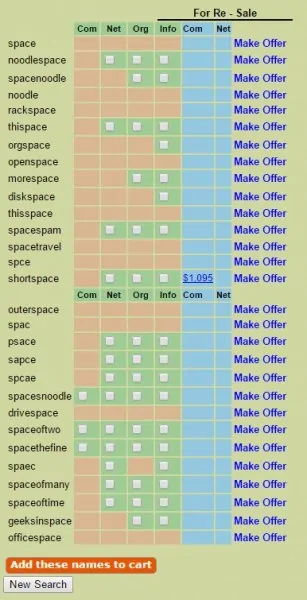
Another cool service is definitely Nameboy, a tool that lets you put in two words that you’d like your site to have, and then get a list of everything you can name the site, as well as availability. So, putting in our space and noodle words from above, we get this:

With so many domain name extensions available and tools that can help you uncover them, there’s really no excuse for a domain name with a hyphen.
[su_box title=”You’d be surprised that the second most-used domain is .TK, which is a country domain for Tokelau, a territory of New Zealand in the pacific. ” class=”trap small left”][/su_box]
When it comes to .ME, there’s more than a million sites registered on our domain, so it’s a trusted choice as well, especially for personal website and giving your business a personal touch.
Now that you’ve got your domain sorted out, here are some tips for kinesthetic learners when it comes to (domain) names:
- Use our list of over 10 domain name generators to get you started
- For every domain you think of, put it to our criteria for choosing a perfect domain name
- Take breaks every 30 minutes of domain searching
- Test the final choices with your friends and family – easiest market research ever!
2. Learn To Visualize Your Website (In Short Bursts)
Okay, first let’s start with what you need for this one. Get some paper, some markers or a tool like Slickplan or Dynomapper and listen up. Site mapping is one of the most important things about website building. Not only it shows you what will your site look like, but it also teaches you some extremely important skills that you can then use in other work.
Everything is better when it’s laid down on a piece of paper. Once you have your name and domain, you need to start working on the actual site, and for that, you need to know what that site will look like. You can, of course, try and jump into WordPress or some other CMS tool and try and make it from there, but we definitely don’t advise that because it’s easy to get lost if you don’t know what you’re looking for.
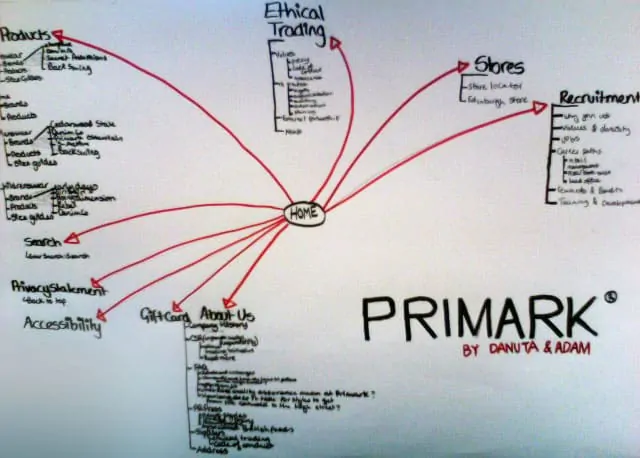
Start with your home page. Put it somewhere in the middle of your paper and start thinking about what you want to include on it. If it’s a simple one-page site, write that down.
If you want a big toolbar on the top, write that one down too. Make a plan of how your site will flow, and once you’re happy with the way it looks, you’re done.
What this does is make you see what you actually need from your website, by showing it to you. If you’re making your first website, the plans will be a little chaotic, but will, in turn, help you with your organization skills by letting you see what’s too much.

You can see how much things you’re having on your site, and once you have it all laid down, you’ll be able to know what your website will be like once it’s done. You will also learn what’s important and what isn’t, a quality you can really take anywhere.
But laying it out isn’t a problem for kinesthetic learners since they can pretty easily visualize their projects. The issue is that they can’t sit still and draw for a long time, which means that when it comes to visualizing, kinesthetic learners should:
- Try air drawing as a break. While intended for kids, air drawing will get you moving while making it even easier to visualize your website flow!
- Draw the flow while standing up, which will make up for the lack of movement in the rest of the process.
3. The Basics Of Design & Typography
You see, when I started designing the first website I’ve ever made, I knew absolutely nothing about web design or any design for that matter. This proved to be a challenge, but also an opportunity to learn a lot about how simple good design is, and how you can then use it for everyday things, without having to ask around for tips on how to make vector graphics or removing a background from an image.
[su_box title=”If you want your logo on your site, you got to make sure that the logo is in a proper format, size, and transparency to look good on the site, and that’s before you even consider typography.” class=”trap small left”][/su_box]
If you’ve never worked with Photoshop and/or Illustrator, we got your back. Canva can be your way into the world of designing, and we strongly suggest giving it a go before starting with Illustrator, for example. If you need a quick infographic or a simple photo with text over it, Canva is the way to go and can surely help you to add cool illustrations to your website, if you need them someday.
When it comes to Adobe’s Photoshop, it’s one of the most well-known apps in the world, and it can be extremely useful for any website builder. There are a lot of tutorials for it, and you can often find exactly what you need by using Google, so go for it!

4. Customize Your Website – Part by Part
Design isn’t just drawing, and you probably aren’t a web developer. It’s about making anything look good while also being functional, and websites are just a pristine example of that.
Basically, you can get a lot of WordPress themes for free, but bear in mind that these may not have all the features you want. What we suggest instead, is to find a good “premium” theme, like Avada, and modify the hell out of it with the usage of the built-in drag and drop system. This work with themes, combined with the design part comes together to make you adept at arranging great visual experiences.
While coding a website from scratch wouldn’t lend itself to kinaesthetic learners not bent on learning how to code, customizing a WordPress theme will help you learn by doing (customizing, duh) in shorts bursts:
- Mix and match what parts of your website you are customizing. Upload a plugin, then add a sidebar widget, then play with plugins again. Don’t use all your customization options at one time; instead pepper them in between the various activities you plan out to making the website you visualized before!
- While shorter than coding a completely new website, customizing it will take some time. Change the platform (tablet or computer) as well as place (your desk, coffee shop…) to both give yourself break but also always make the process a bit different, ideal for kinesthetic learners!
5. Master Basic SEO Tactics
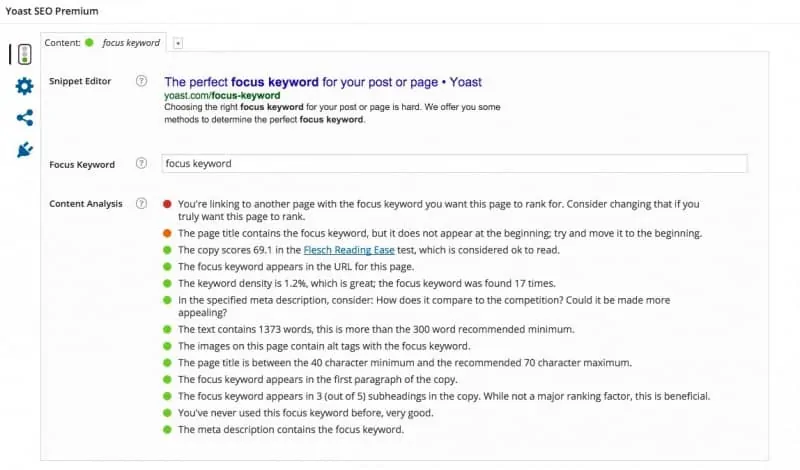
Once your site looks right and has some content on it, you’ll need to start worrying about SEO, or Search Engine Optimization. This is what makes sites appear on search engines, and what makes sites reachable by those same engines. If you’re starting a site, you’ll need an SEO plugin, like Yoast that we use on the .ME blog. Then it’s all about keyword finding and optimization, something that you’ll learn in no time by simply trying.

SEO isn’t simple, but it sure isn’t complex as some people would like you to believe and you’ll definitely learn more about it through experience. As Distilled’s Will Cricklow notes in his Moz.com article on learning basic SEO:
Firstly, and most importantly, it’s entirely up to you. Nobody else can learn for you. The single lesson that I remember most clearly from my school days was from Mr. Wilson, my electronics teacher. Paraphrasing: Always ask yourself ‘how does that work?’
The science of SEO boils down to how much are you willing to learn yourself, and how much are you actually interested in this part of website building. For a start, you needn’t worry about SEO a whole lot, because simply by using Yoast or some other SEO plugins, you’re placing your site out there, and making a name for yourself. With time and experience, you’ll be great at making good keywords that stick, and will surely know what is good and what, sadly, isn’t.
This part of website building teaches you how to make traffic on websites, and lets you in through the doors of monetization for websites.
Speaking of monetization, the SEO industry is immense. There’s more than $33 billion revolving around search marketing, and if that doesn’t tickle your fancy, we don’t know what does. Good SEO can make a site successful, and even though SEO is called one of the most difficult practices, it’s still one of the most important. Also, if you’re looking for a way to improve your SEO, know that the keyword and phrase research is the most effective SEO tactic.
6. Analyze THIS In Practice
Well, this is something we all know a little about. A ton of tools and a whole lot of people claiming to be experts in these tools have made analytics something like a beast that lurks somewhere on the internet and you need to tame it to see what it has to say.
It sure isn’t like that, but once your site is up and running , you need to know the data that it’s providing. Analytics are probably one of the most important things you need to know because simply they make your monetization possible. With the data provided by you analytics software, you’ll learn how many people are visiting your site, from where and how long they are staying on it once they visit.

All of this data can be used by you to know what you’re aiming for and how to reach it. Your goals will be set, and your efforts on fulfilling these goals will go in the right direction. Not to mention the amount of knowledge you’ll get while fiddling around with all of these things, discovering and failing along the way. As Cricklow once again notes:
This is the greatest argument for actually shipping things – it’s not until you try to ship something that you discover whether it really is a success or a failure.
Be it design, domains or simply making your SEO score better, you’ll need to understand all of these things to make your websites the best they can possibly be. By “filling” and creating your first website as a kinesthetic learner, you’ll learn everything you need to in order to create an outstanding online presence; not the other way around!
[conversion-boxes title=”Subscribe to .ME today!” text=”” secret=”” button=”Subscribe”]
