18 Personal Website Examples to Use for Inspiration

There are so many things a website can be.
You can use it as a digital sanctuary where you share your unique, personal journey in an attempt to inspire and educate others; or as your creative CV that talent hunters can explore anytime – 24/7, which could give you competitive advantage in the context of job search and make you more memorable; you can also use your website as a platform for an independent art project that looks to spark discussions and shift existing paradigms.
No doubt about it, personal websites are precious as they help you gain control over your online presence. They provide you with your own autonomous space where you can express opinions, communicate about the causes you care about, and show the world who you are.
However, it can be a bit hard to picture your future website in your head, despite the fact you’ve decided on its purpose.
There are many elements you need to take in mind – from the exact structure and layout of the website and all the pages you want to include, ways of achieving great user-experience through functional design – all the way to small things such as font, color, visuals and the overall aesthetics.
This is why we’ve decided to gather the best personal website examples. We categorized them so you can easily find something that suits you.
I) Resume and Portfolio Websites
Straightforward and Simple: Özlem Özkal
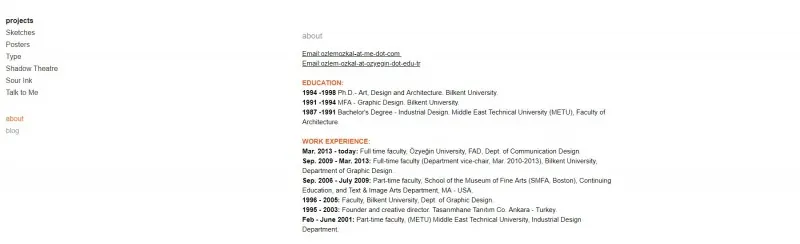
Are you perhaps not that into flashy websites? Do you value simplicity more than overwhelming visuals and effects? Then check out the website by Özlem Özkal. Clear structure of this website implies an invisible vertical margin that separates the area where you scroll from the fixed menu on the left side, where you can explore Özkal’s projects. This is a great way to organize your CV and portfolio on your website.
Orange font functions great as an accent color and helps you navigate through the website easier. As you can see, information is prioritized over visuals, which helps the selected artwork within the portfolio stand out. If you want to read more about this website, we have covered the story about it on our blog; read it through to make the most of your website in making.
Great One-Page Scroll Resume: Pascal Van Gemet
If you’re looking to use your website to showcase your skills, previous work experience, and put yourself on the radar of HR recruiters – explore Pascal Van Gemet’s website. It is a simple one-page website with duo-chromatic aesthetics that’s easy on the eyes.
As you scroll down the page, you are actually moving through different segments of the CV. There is a fixed menu placed on the right side of the page to make navigation easier, but scroll is the chosen way of exploring this site. Everything is clearly displayed. At the very end – you can find a selection of projects as a portfolio, along with contact information and links to social media profiles.
Fully Designed Animated Resume: Albino Tonnina
Incredibly creative resume website by Albino Tonnina changes on the screen depending on the scroll activity. Tonnina is a self-taught developer and designer who really put his knowledge to practice here: site visitors feel like they are in control as they scroll, while it’s also exciting to see what comes next.
In the very end, you can find polaroid-like photos of Tonnina, his colleagues and other industry experts, which is a very nice personal touch. Of course, contact info and links to social networks are also included. It might be good to mention that Tonnina also created a static, more traditional version of his resume: once site visitors enter the site, they are offered a choice – either to scroll down and see the magic happen, or view the resume as a normal page.
Original and Quirky: Brett Bergeron
Want to have your online home where you’ll tell a short story about your work experience? Your website can also show your fun side, without denying your professionalism and skills. Check out Brett Bergeron for inspiration: his hilarious photo appears on the screen within just a scroll, followed by the story of his creative career path.
In the very end, there is a chronological overview of his projects, naming some of the most reputable brands today, with an included contact email. What more do you need?
Arty and Memorable: Josh McCartney
In case you want something that resembles Andy Warhol’s work or even postmodern art, check out the website of Josh McCartney. Not only does this personal website function as a visually rich portfolio, but it also displays the eccentric and fun personality of McCartney. With only two categories (Work and About), visitors can easily navigate the website and explore both his previous projects and art concepts.
II) Personal Website + Product Store
Clean and Bold: Brent Galloway
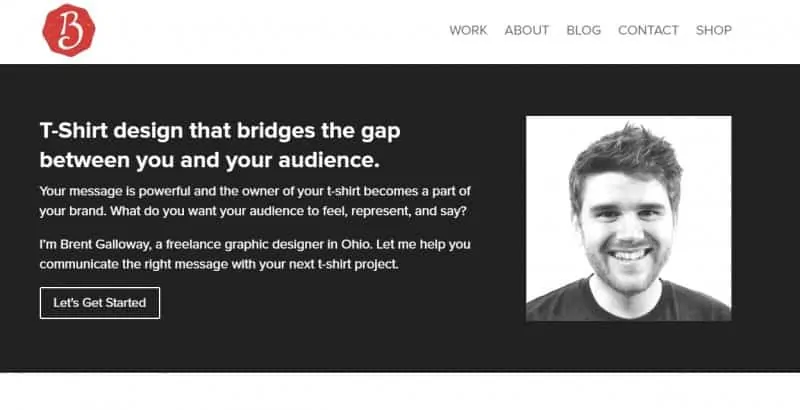
Logical, clean, with perfect margins – that’s what Brent Galloway’s personal website is about. Homepage is divided in four horizontal sections. Within the first one, Galloway introduces himself and briefly explains what he does, while also including a CTA for potential clients. Second section is dedicated to his portfolio, the third lists the latest articles published on the blog, while the fourth section invites the site visitor to subscribe for exclusive content.
Integrated T-shirt shop clearly displays all of the products and purchase is available directly, with just a few clicks. If you want to find out more about how personal website helped Brent Galloway’s career, check out our story about him.
Personal and Inspiring: Dan Norris
Dan Norris’ website is the perfect example of making the most of personal branding and utilizing digital space in order to drive revenue and connect with relevant prospects. On his homepage, Norris tells his story about surviving through hardships in order to find success.
The main goal of this website is to share Norris’ experience and help others, while also providing proof for his credibility. This is why you’ll encounter testimonials and the list of brands he has collaborated with, along with cleverly positioned CTAs.
(Pssst, you can read though Dan Norris’ story on our blog for additional inspiration)
Cute and Warm: Marina Marinski
We simply love the cozy feeling of Marina Marinski’s website! The aesthetics definitely align with the cuteness of her products. The first thing you’ll see is a dynamic slider that displays various different products, followed by featured products, product categories, the story of the Marinski brand, and linked Instagram feed.
If you too run a business that relies a lot on the visual element, Instagram is where your target audience might be hiding. Connecting the account to your website can help you generate more followers and create a stronger bond with people.
Want to know more about Marinski’s brand? Read all about it!
III) Freelance in Focus
The Power of Black and White: Devon Stank
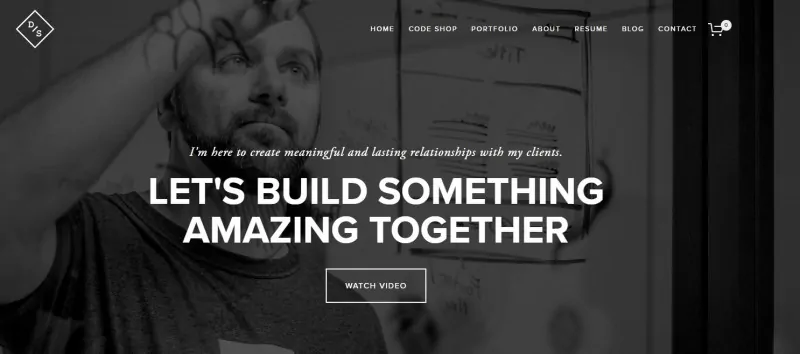
There’s something powerful in black and white photography, and Devon Stank knows it. His website is oriented towards finding new clients, but it underlines how the element of tight collaboration matters in business. It’s not about hiring Stank for his services: it’s about creating something amazing together.
In addition to listing previous projects, Stank also included a blog and vlog section, as well as a warm hearted about me page that explains who he is privately, not just as a working professional – but as a person.
Business-oriented with Just the Right Amount of Personal: Daniel Tay
If you’re looking to launch a freelance career, there’s no better place to start than with designing a compelling website to demonstrate your expertise. That’s exactly what Daniel Tay did: homepage of his website serves as an introduction to what he does and he has a lot of testimonials, past and current collaborations that give his work credibility.
Personalized logotype gives it a nice touch of professionalism, while resources for freelancers show Tay’s will to give a helping hand to other independent creatives. Read more about how Daniel Tay built his online presence.
Visually Balanced and Professional: Ximena N. Larkin
Most of the websites don’t play too much with margins, nor do they depart from the usual layout that implies horizontal sections. But even the subtlest changes can create a nice impression; just take Ximena N. Larkin’s website for an example. Full-sized photo creates a positive vibe and displays not only what Larkin’s profession is, but also the way she does business. A few scrolls down and you can see horizontal sections that are furtherly divided vertically, which makes all the information neatly organized.
IV) Travel Blogs
Like a Scrapbook with a Retro Feeling: The Everywhereist
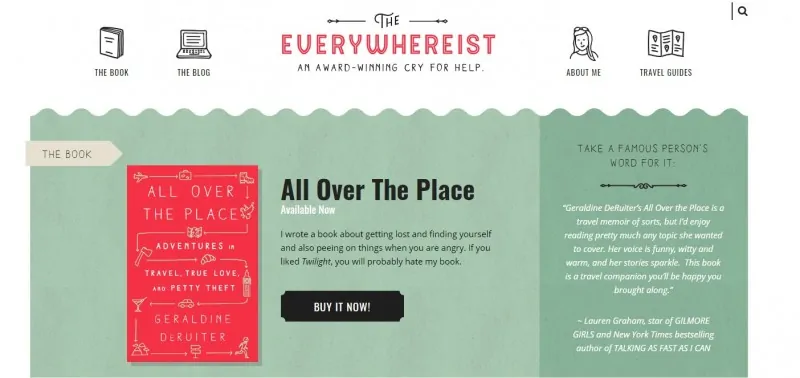
Color combination of ruby pink and teal and sapphire shades work real nice on Geraldine DeRuiter’s travel blog called The Everywhereist. The website looks somewhat like a scrapbook: handwritten-like font gives it a more intimate feeling, along with personalized icons that mark four different categories – The Book, The Blog, About Me, and Travel Guides. This website is cute with a lot of content that’s pretty well organized; the warm design evokes a bit of nostalgia, which draws the visitors in and grabs their attention.
Eye-catching, with a Horizontal Slider: A Matter of Taste
A Matter of Taste is a personal travel blog that focuses on sharing useful details and insider information about many locations around the globe. Visually rich horizontal slider shows the most recent published articles and helps you move through the website easier. This website structure is great if you’re looking to build a personal brand through blogging, regardless of the industry you’re aiming at.
Grid-based Structure, Perfect for Blogging: The Londoner
Rosie’s travel blog called The Londoner is an awesome example of making the most from both high quality photographs and meaningful content. Grid-based structure organizes the homepage through visual tiles; simple hover over the photographs discovers the title of the article that’s “hidden” behind. Website categories are pretty straightforward, the social icons are also easily accessible. Integrated shop shortens the path between the first contact visitors have with the website and the moment they decide to buy a certain item.
V) Beauty Blogs
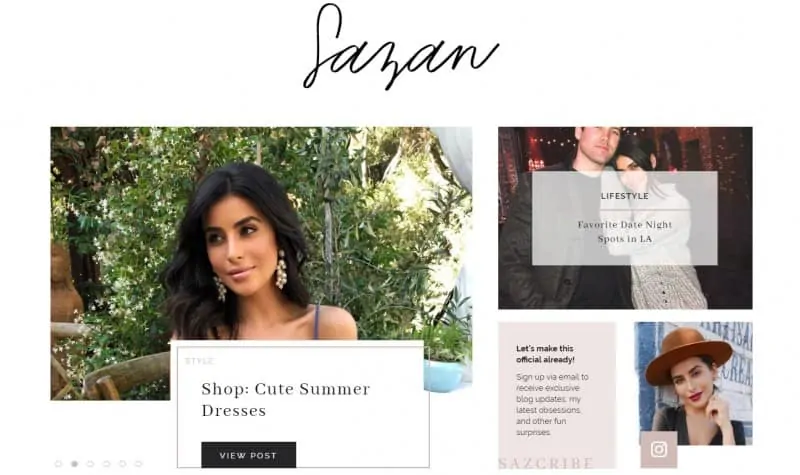
Playful and Dynamic: Sazan Hendrix
Similar to The Londoner, personal website of Sazan Hendrix relies on differently sized photographs, combined with snippets of text. This creates a feeling of playfulness, without being overwhelming. Sazan invests a lot in HD photos, which is logical given the fact she has managed to build a business around her personal brand.
To find out more about Sazan’s pathway towards success, read her story.
Reminiscing Beauty Editorials: Miss Whoever You Are
Eileen, the blogger behind Miss Whoever You Are, used a similar approach as Sazan when it comes to her website design, structure, and layout. Used font is typical for high-class beauty and fashion magazines, while all used photos are both personal and eye-catching. Customized WordPress theme allowed Eileen to create the exact digital experience she wanted. We especially like the zig-zag layout that was created by positioning photos and text snippets on different sides, making each scroll a bit more interesting.
VI) Unusual and Avant-garde
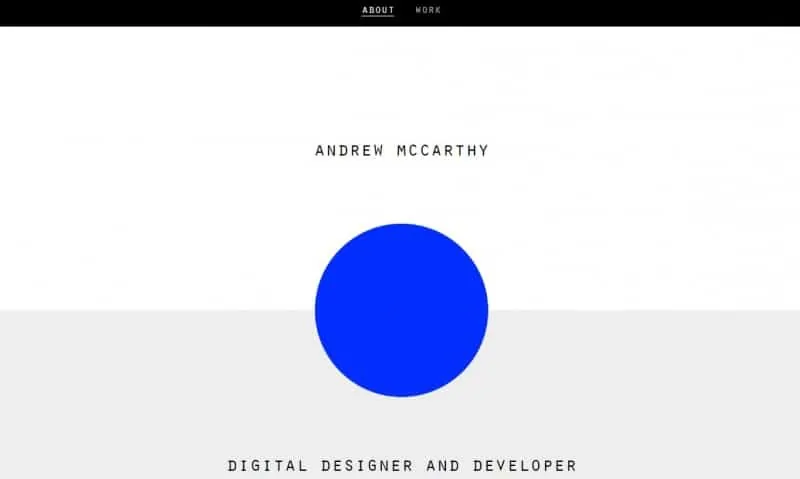
Art for Itself: Andrew McCarthy
We don’t know about you, but personal website by Andrew McCarthy reminds us of the artwork by Kazimir Malevich. With a font that resembles a typewriter and limited use of color, the website definitely has a minimalistic vibe. However, when you scroll down, the shape in the center of the screen morphs and changes colors, while the content in the back keeps repeating itself. You can also check the McCarthy’s previous project by clicking on Work, within the header section.
Damn, who knew infinite scroll could be so immersive?
Incredibly Creative Portfolio: Geordie Wood
When talking about interactive websites, we mustn’t forget the magic of hover effects and the possibilities they offer. Photographer and artist Geordie Wood knows it the best: his website is thinking outside of the box at its finest.
Simple gray-black page contains only the names of Wood’s projects, but when you hover over them – a photograph appears in the background. Prefer to view his complete artwork as thumbnails? You can do so with just a click on the header, which also provides a link to the information page.
Now, Are You Ready to Make Your Own Website?
Undeniably, having a personal website can not only help your career, but also open new opportunities in terms of connecting with people and creating something beautiful, together. It can be a main source of your revenue or a way to earn some money on the side, not to mention it’s the most effective way to control your online presence.
We hope this list helped you explore different ways your future website could look like.
You don’t need coding knowledge to get started: there are many free and low-cost website builders you can use for creating the exact website you want.
But, first things first: pick a personal domain name and register it, so that you ensure a solid online home for your website. Domain .ME is the most personal domain name across the web, so what are you waiting for? Check if your desired .ME domain name is available and start building a website for yourself – no excuses!